ANIMAL’s feature Artist’s Notebook asks artists to show us their original “idea sketch” next to a finished piece. This week, Jonas Lund talks about We See In Every Direction! a Web browser for collaborative, synchronized surfing made for Rhizome’s online exhibition series The Download.
The idea started when Zoë Salditch invited me to do a piece for Rhizome’s The Download. It presented an interesting challenge to make something downloadable, as opposed to something online. I knew I wanted to make a ‘real’ download, and after a bit of tinkering I had this gChat conversation with Zoë.

At this point I had very little notion of how to accomplish the task of building a synchronised web browser, but how hard could it be? After a while of Googling, I decided to give Xcode a go. To make a native app would be pretty cool and it seemed rather doable, based on the Web View class (or whatever..?) that enables you to basically put a shell of Safari in any app. Xcode looks something like this!

To make the browser, all I had to do was to hook into this web view and send everything that happened in there to my server and then go back and forth.

It rather quickly dawned on me that making We See in Xcode would take far too long, based on the complexity of Objective C and the annoyance generated by failing to quickly find solutions via Google.
Ready to give up on the plan of the synchronised web browser — based on the notion that if it’s too complicated or takes too much time, it’s not worth it; lazy as fox — I accidentally ran into Jonathan Puckey. He recommend that I’d look into Node-webkit, a fork of Chrome with Node.js embedded into the core. Sounded great! With Node.js it would be a lot easier to make it happen, as I had a lot more experience with writing Javascript compared to ObjC. It would also be possible to release it across Mac OSX, Windows an Linux, cross platform for the win. After looking at Node-webkit for a bit, I’m was confident that this was the way to go and started writing the app.
Looking back at the git commit log for the development phase of We See, two things stand out.

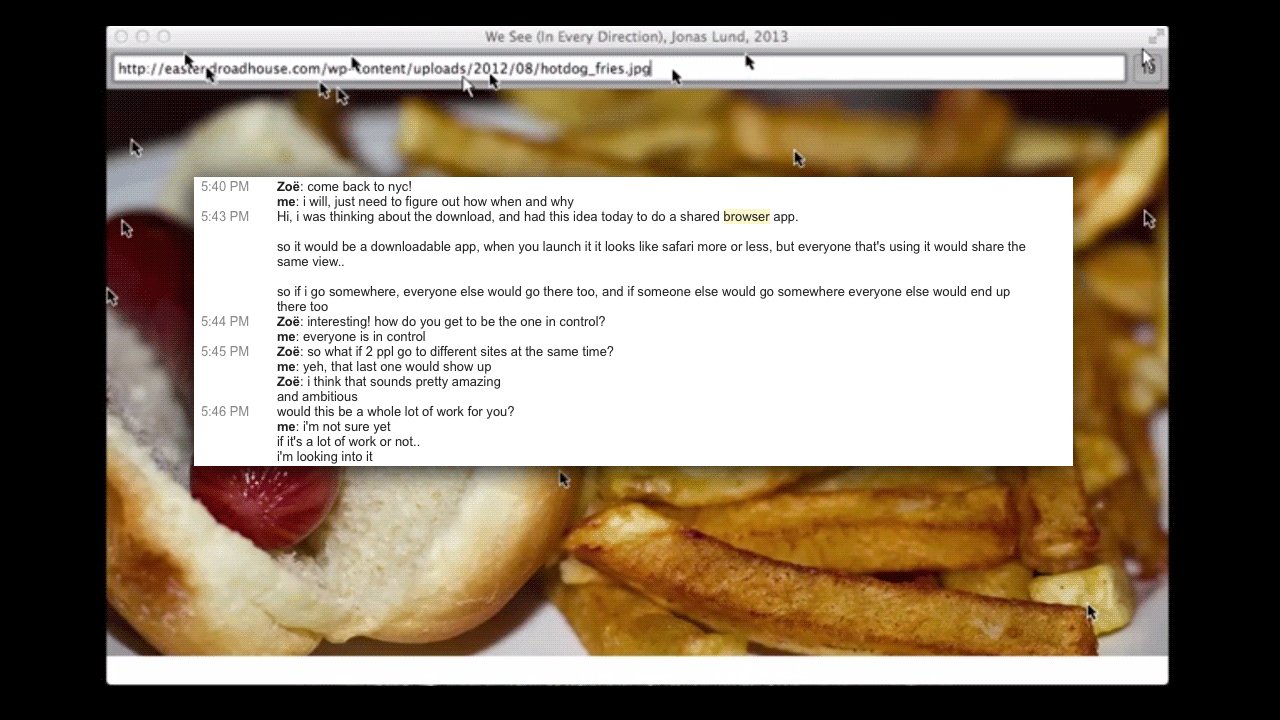
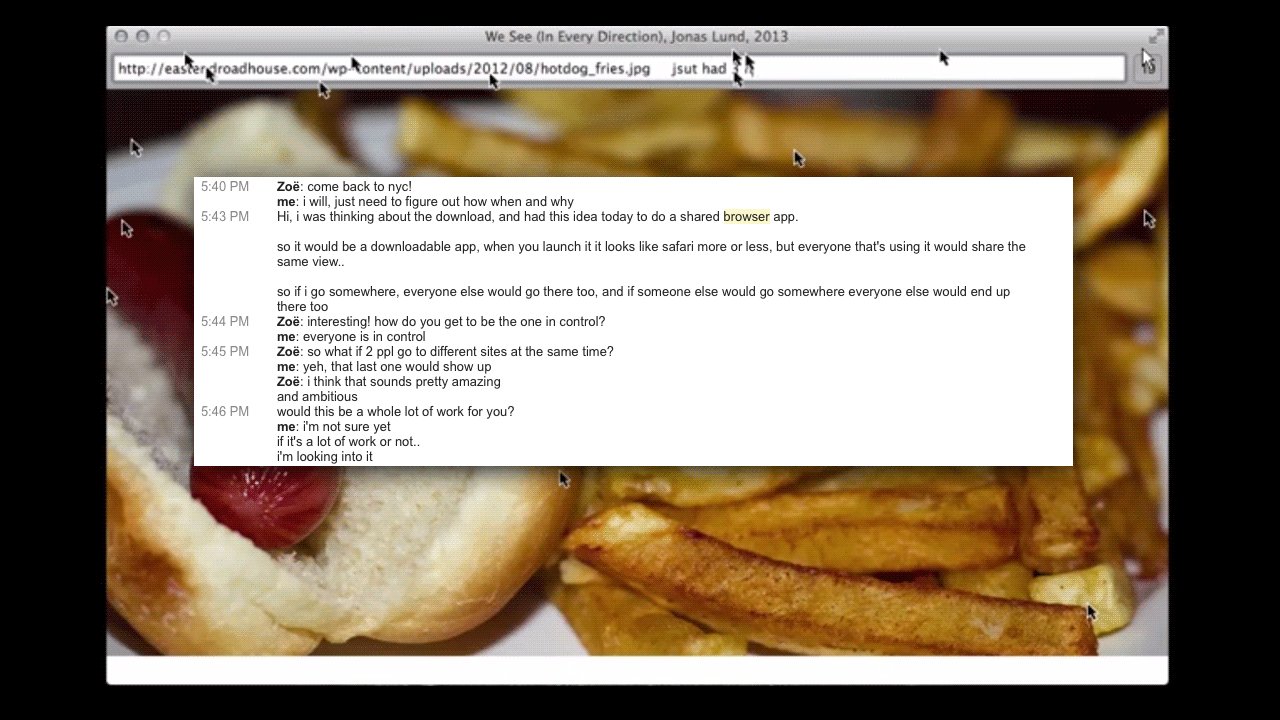
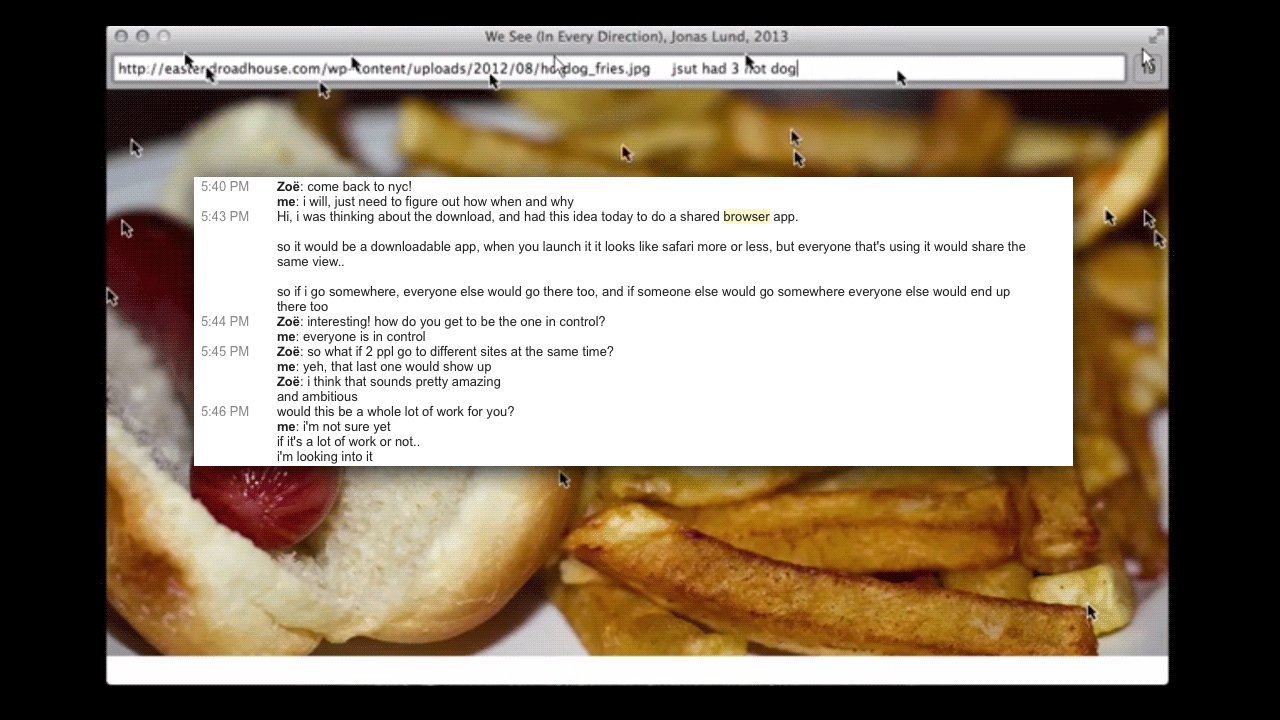
4th of March’s ‘mfer crashing for no reason’ and ‘almost there’ on the 10th of April. The mfer crashing for no reason was one particularly nasty bug that set back the launch of the browser a month. I’ll explain it in detail just so you can get an idea of what it’s like dealing with this kind of thing, but first, here’s a screenshot of me complaining about the bug to Zoë and thus agreeing to delay the launch a month. That was not a very happy moment.

In order to understand the bug, let’s look closer at how Node-webkit works. Node-webkit comes as an executable app, and within this you embed your own app – basically a folder containing a bunch of files that look rather similar to a normal website, index.html, style.css etc. However, you have a lot more control as to what’s going on with node-webkit and what you can do behind the scenes via a package.json manifest file where you can decide among other things what scripts should be run at launch. When you start Node-webkit it looks like a normal browser with an address bar, so my the plan was to use that address bar as the main address bar for We See, and this is where the major bug appeared. Everything was working just fine, I could update the url bar, get the current value, send that value to the server, receive values and update everything correctly. However, once in a while I got a really strange bug, with the url being replaced by ‘swappedout://’. Having no clue why, I posted an issue at Node-webkit’s Github repo.

I never found out what caused the bug and throughout trying to solve it by endless Google sessions, Node-webkit 5.1 was released. What was particularly cool about the 5.1 release was that it added finer grained control over how Node-webkit treated iframes and the cross origin policy requests. This meant that, instead of using the native address bar in Node-webkit, I could make my own, and load all the pages in an iframe instead of in the main document. This meant that the bug I was trying to solve didn’t need to be solved anymore and I could rewrite the whole app to work through one single iframe and load every url in that one. (In a normal browser, this isn’t really possible because sites such as Facebook, Youtube, Google and Twitter block iframe embedding. The nifty thing here was that I could tell Node-webkit to ignore that particular header they were all using to block frames and override their wanted behavior. High five to Roger Wang, Node-webkit’s lead developer!)
Once the main feature, having a synchronized url bar, was working reliably, adding the rest of the features went really fast.

The only remaining problem was that I couldn’t really stress test the server and the browser before launch as it’s pretty hard to secretly organize one hundred of your friends to download and run a beta at the same time, so I tested as much as I could and hoped for the best for the launch day.
JONAS LUND, WE SEE IN EVERY DIRECTION OFFICIAL SURF PARTY (2014)
Previous Artist’s Notebook selects:
Artist’s Notebook: Greg Leuch
Artist’s Notebook: Brenna Murphy
Artist’s Notebook: Rafaël Rozendaal
Artist’s Notebook: Genevieve Belleveau
Artist’s Notebook: Andrew Ohanesian
Artist’s Notebook: Buff Monster
Artist’s Notebook: Saoirse Wall
Artist’s Notebook: Melissa F. Clarke
Artist’s Notebook: Emilie Gervais
Artist’s Notebook: Addie Wagenknecht
Artist’s Notebook: Evan Roth